Scroll to Top

Function
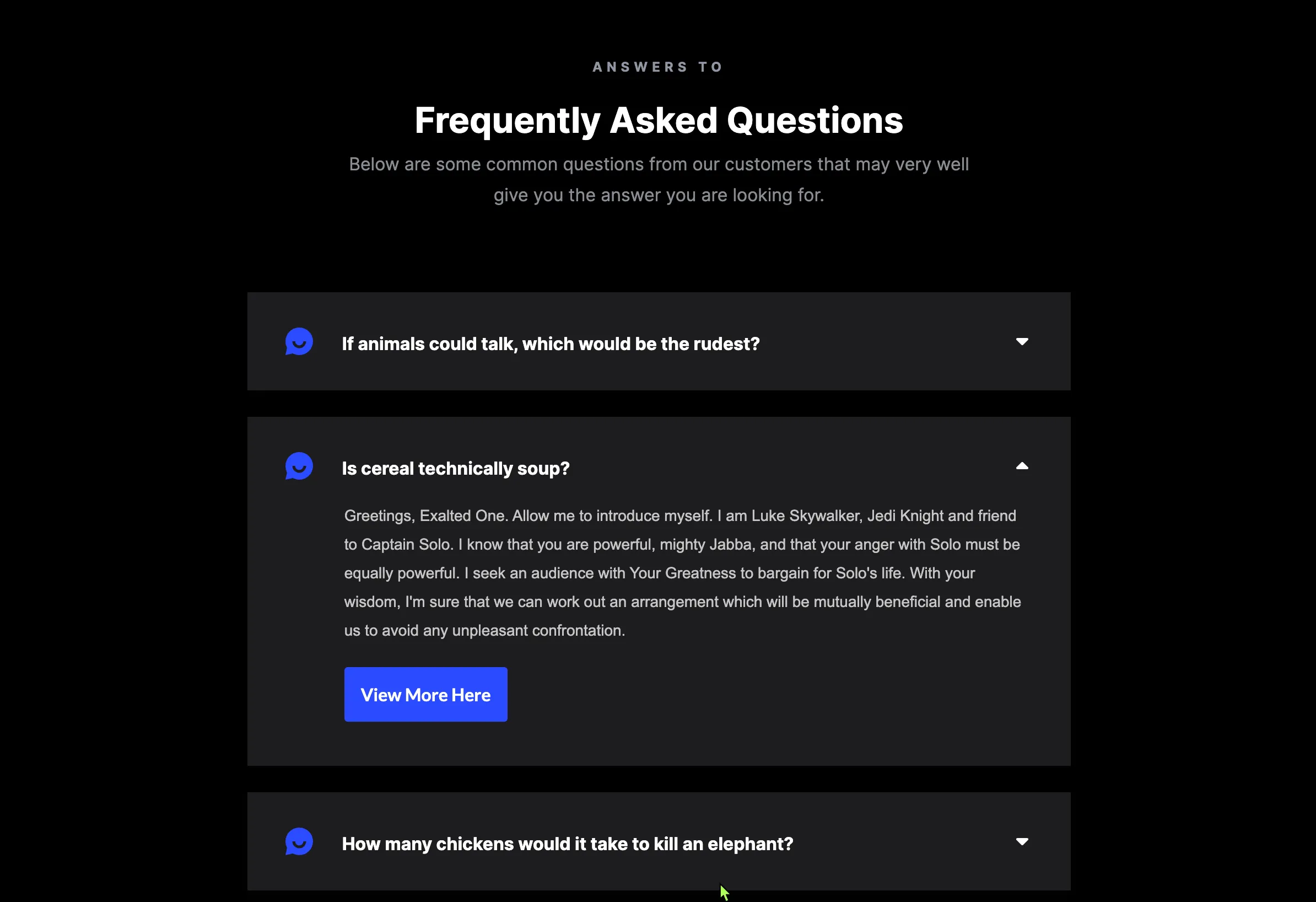
UI & UX
</ head>
</ body>
<!-- SCROLL TO TOP ON CLICK -->
<script src="https://cdn.jsdelivr.net/gh/CodeCrumbsApp/accordion@latest/index.min.js"></script>
<script>
window.CodeCrumbs.ScrollTopOnClick({
scrollTriggerSelectors: [".TRIGGER-BUTTON-CLASS"],
windowScroll: true, // If false, will only scroll the scroll areas to top
windowScrollToSelector: ".SCROLL-ANCHOR-CLASS", // Scroll to specific element rather than top of the page
windowScrollOffset: 60, // Offset distance in pixels from element or window
windowScrollDelay: 500, // Delay in milliseconds before starting scroll
scrollAreas: [
{
selector: ".SCROLL-AREA-CLASS", // Class of element with "overflow: scroll"
offset: 0, // Distance in pixels from the top of the scroll area
},
],
scrollAreaScrollDelay: 500, // Delay in milliseconds before starting scroll
});
</script>
HTML/Embed
Only tabs with a " " have code.
<!-- SCROLL TO TOP ON CLICK -->
<script src="https://cdn.jsdelivr.net/gh/CodeCrumbsApp/accordion@latest/index.min.js"></script>
<script>
window.CodeCrumbs.ScrollTopOnClick({
scrollTriggerSelectors: [".TRIGGER-BUTTON-CLASS"],
windowScroll: true, // If false, will only scroll the scroll areas to top
windowScrollToSelector: ".SCROLL-ANCHOR-CLASS", // Scroll to specific element rather than top of the page
windowScrollOffset: 60, // Offset distance in pixels from element or window
windowScrollDelay: 500, // Delay in milliseconds before starting scroll
scrollAreas: [
{
selector: ".SCROLL-AREA-CLASS", // Class of element with "overflow: scroll"
offset: 0, // Distance in pixels from the top of the scroll area
},
],
scrollAreaScrollDelay: 500, // Delay in milliseconds before starting scroll
});
</script>
Only tabs with a " " have code.
Only tabs with a " " have code.
<!-- CODECRUMBS PROXY -->
<script>
!function(e,t){e[t]=new Proxy(e[t]||{},{get:(e,o)=>new Proxy(e[o]||function(){},{apply:(n,r,a)=>{const c=()=>e[o](...a);"complete"===document.readyState?c():document.addEventListener("readystatechange",(n=>{"complete"===n.target.readyState&&(e?.[o]?c():console.error(`${t}.${o} is not a function. Did it load correctly from the CDN? If not, did you use the correct name.`))}))}})})}(globalThis,"CodeCrumbs");
</script>
Only tabs with a " " have code.
If you have already pasted this code into your project then you can skip this. If you haven't, and it's your first time using CodeCrumbs, then copy this code and navigate to your sites global settings > Custom Code tab > paste it into the <head> (first custom code block). It just needs to exist once.
How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Accordion Options:
| Option | Type | Default | Descrption |
|---|---|---|---|
scrollTriggerSelectors |
array | [" "] |
Array of all selectors (classes, attributes, etc.) of any element (ex. buttons) that will trigger the scroll action with each one separated by comma |
windowScroll |
boolean | true |
Scroll window to top on click of any trigger |
windowScrollToSelector |
string | " " |
The selector (classname, id, etc.) to an element the window will scroll to |
windowScrollOffset |
number |
60 | Distance in pixels from top of viewport or scroll selector anchor if set (option above) |
windowScrollDelay |
number |
500 | Delay before starting window/page scroll |
scrollAreas |
array |
|
Array of objects defining each scroll area, with each object containing a selector: and an offset: option. "selector" taking a "string" as a value, and "offset" taking a number value |
scrollAreaScrollDelay |
number |
500 | Delay before starting area scroll |
Tutorial Coming Soon!
Check Browser Support
Interactive Table


Contributor
CodeCrumbs Team
Short Description:
Smooth accordion that automatically closes an accordion item when a new one is selected. All elements are handled directly in Webflow.
Extra Info:
No extra info.
Clone Project

Documentation

Author:
CodeCrumbs
Status:
Deprecated
New
Updated
This crumb is no longer being supported.
Latest Version:
v1.0.0
More related crumbs..
Want to contribute to the community?
Tell us what code you're working with. We would love to see it and possibly add it to the library.











