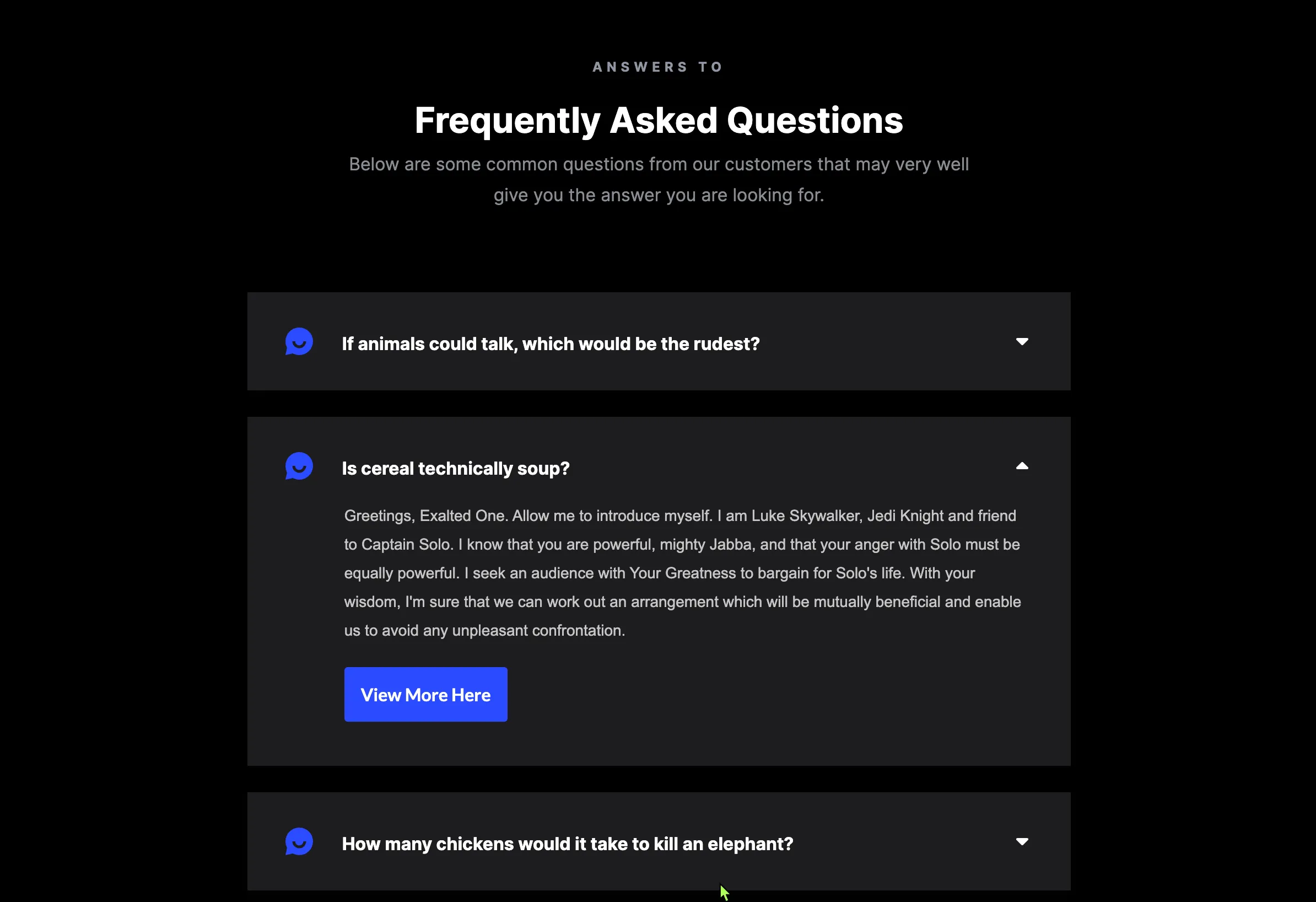
Accordion

Function
UI & UX
How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Accordion Options:
Additional Utilities:
Below is a list of languages. Copy the script for language you wish to use and place it underneath the Date Picker script (above the Date Picker function). Next, copy the abbreviated "value" from the second column and use that as the value for the language option in the Date Picker function.
Tutorial Coming Soon!
Check Browser Support
Interactive Table