Dynamic Copyright Year

How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!


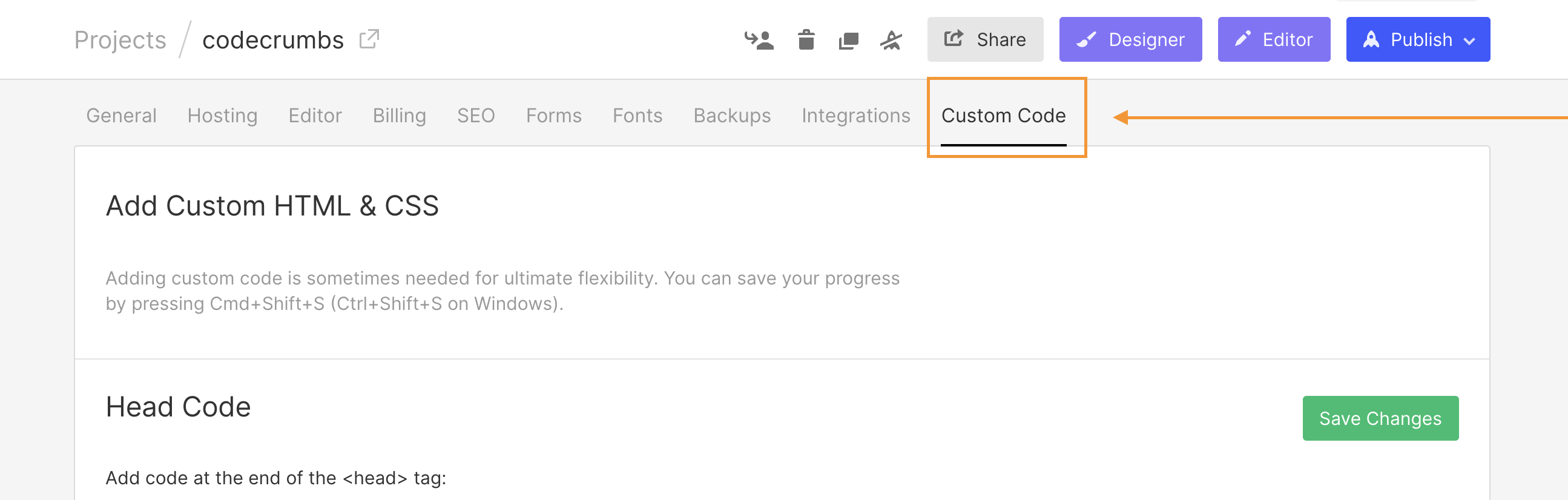
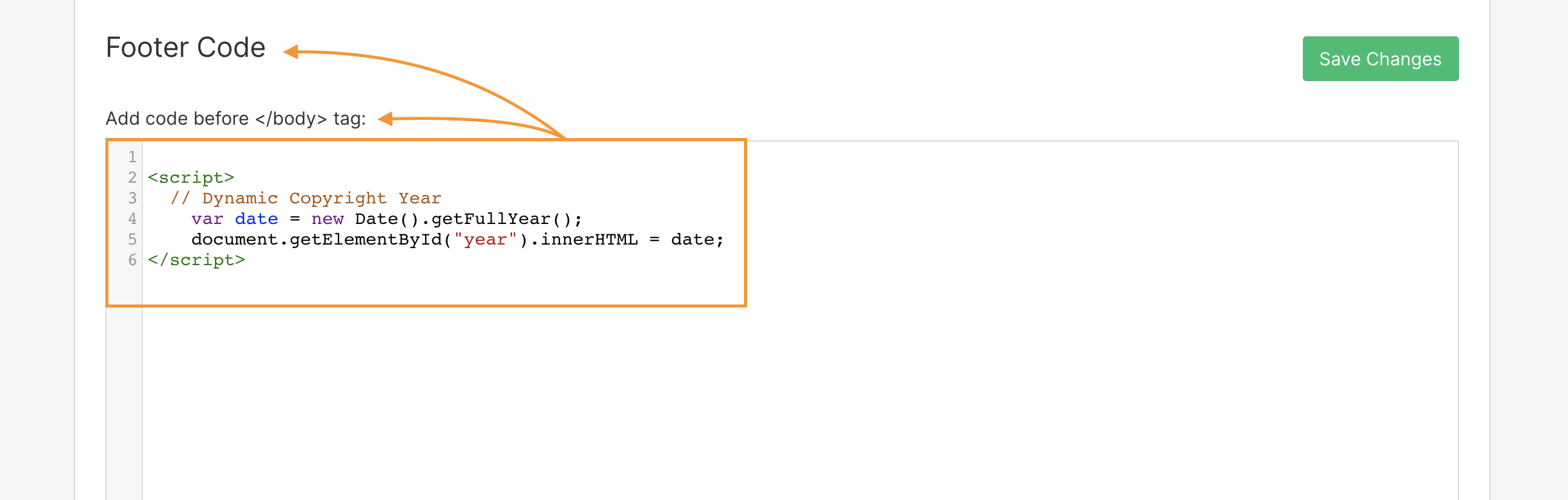
This code crumb is super simple to use. This snippet can be pasted in the </ body> section of the custom code area either in your page settings or in your sites global settings like we do on this site since we are using a symbol site wide for the footer. Meaning we have it pasted once in our sites custom code section so it gets used on every page.


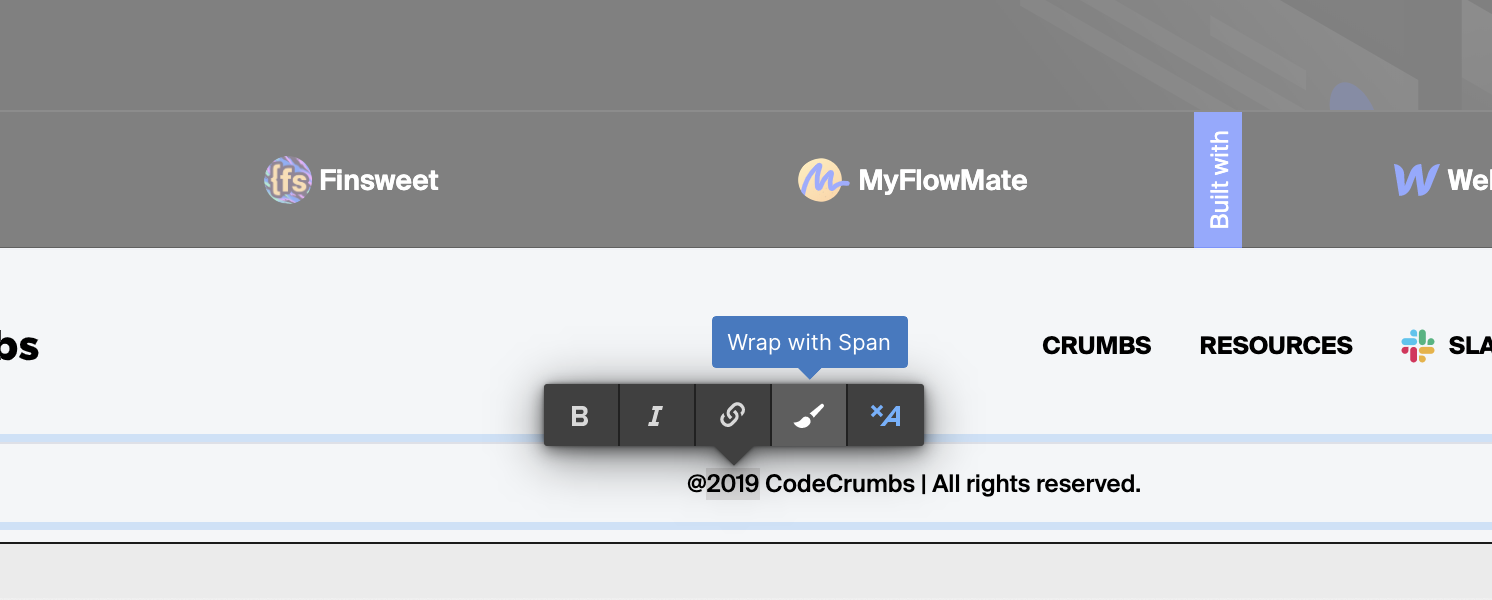
Once we have that done we can go to our footer or where ever you want to display the current year in the designer and wrap the year in <span> tags. You can do this by highlighting the text/year and selecting the brush icon in the tool tip as shown below:

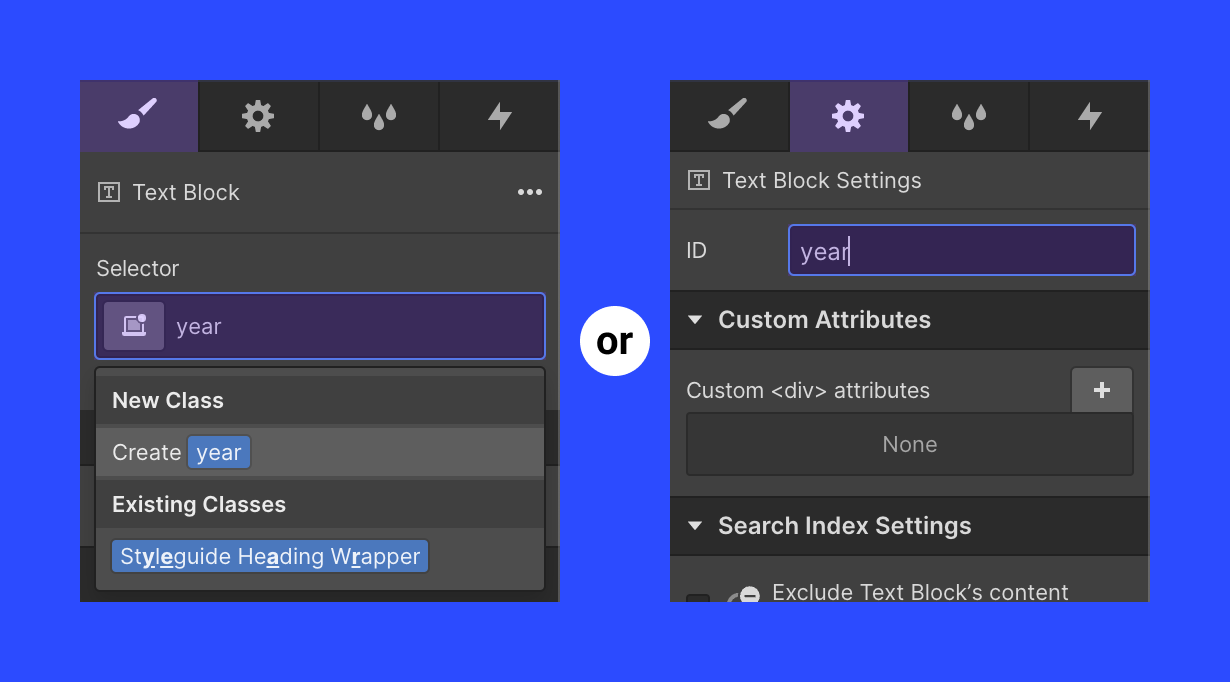
Now you can select that span tag and give it any class name or id you want (".year" class for our example), but make sure it matches the selector in the code above. See the code comments which will explain what to change if you're using a class or an id.

Last note: Remember that classes are used to target multiple elements while ID's are used to target a single unique element on a given page. So, use a class if you plan to have the year displayed in 2 or more spots on a single page, or an ID if you only plan to show the year in one place, like the footer for example.
It's as simple as that. Publish your site and have a look at your copyright year. It will always be current 😉













