Simple JQuery Accordion

How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!


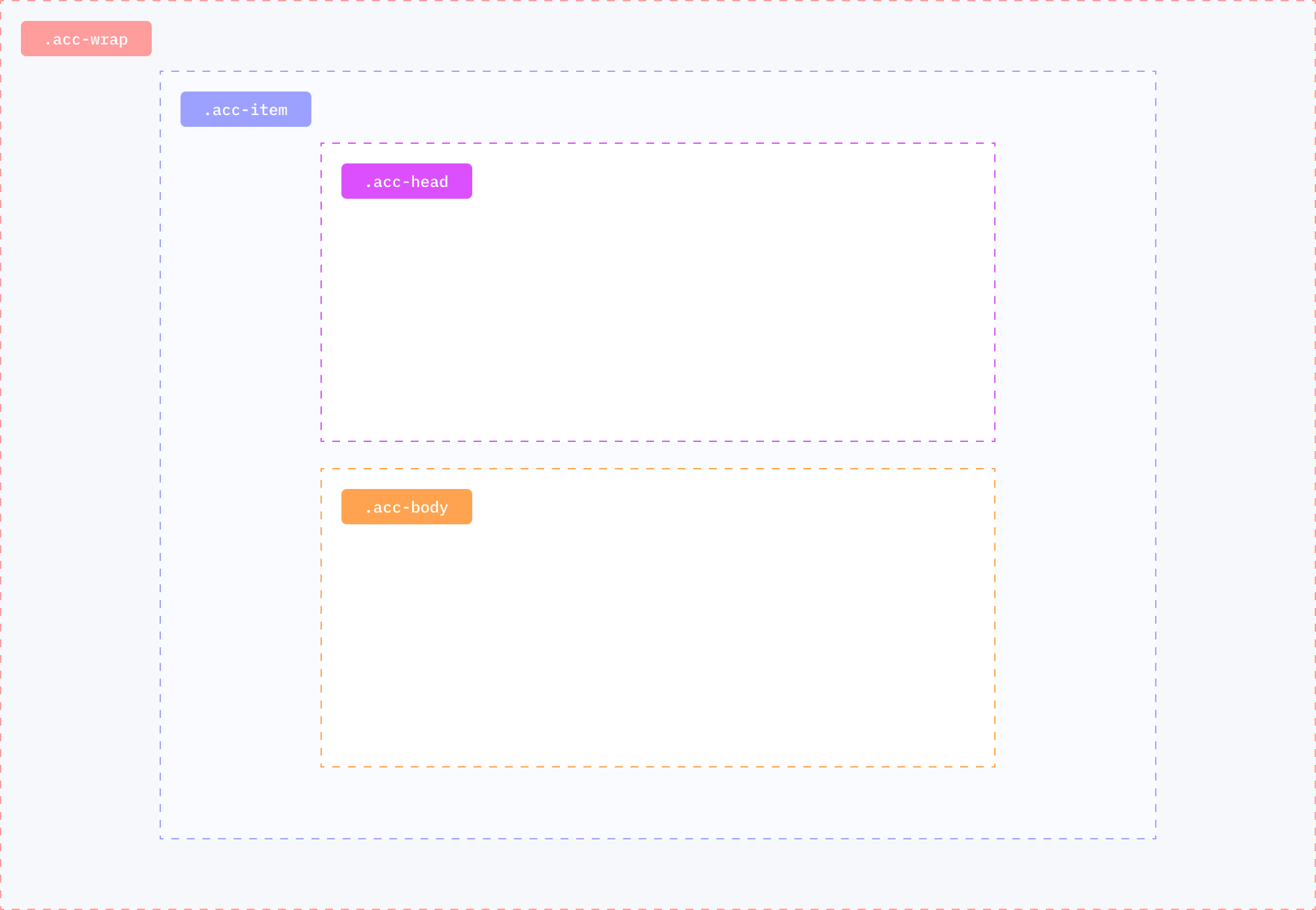
After the code is pasted in the proper locations (</ head> & </ body>) we can start to structure it in Webflow. The HTML structure is super simple and very flexible. We just need to make sure it has at least 3 parts, the .acc-item, .acc-head and .acc-body and that's it. See the image below for the structure.

The Structure & Function
You can rename these to whatever you'd like. I simply chose .acc- because I figured this class naming structure would be easily adaptable in most if not all projects and wouldn't clash with any of your existing classes.
So once you have your structure you can place any other element inside your accordion head and body and it will just work. The .acc-wrap class (parent wrapper) contains all your accordion items. You can have as many of these as you want. You can even give them different id's if you have a sidebar nav to scroll to different FAQ category sections for example.
The CSS
The simple CSS just has one purpose and that is to automatically close/hide all the accordion bodies on your published site. If we didn't have this we would have to set the .acc-body class to display: none before we published our site. With this one line of code we don't have to and now they can stay open in the editor so we can edit them whenever we need to.
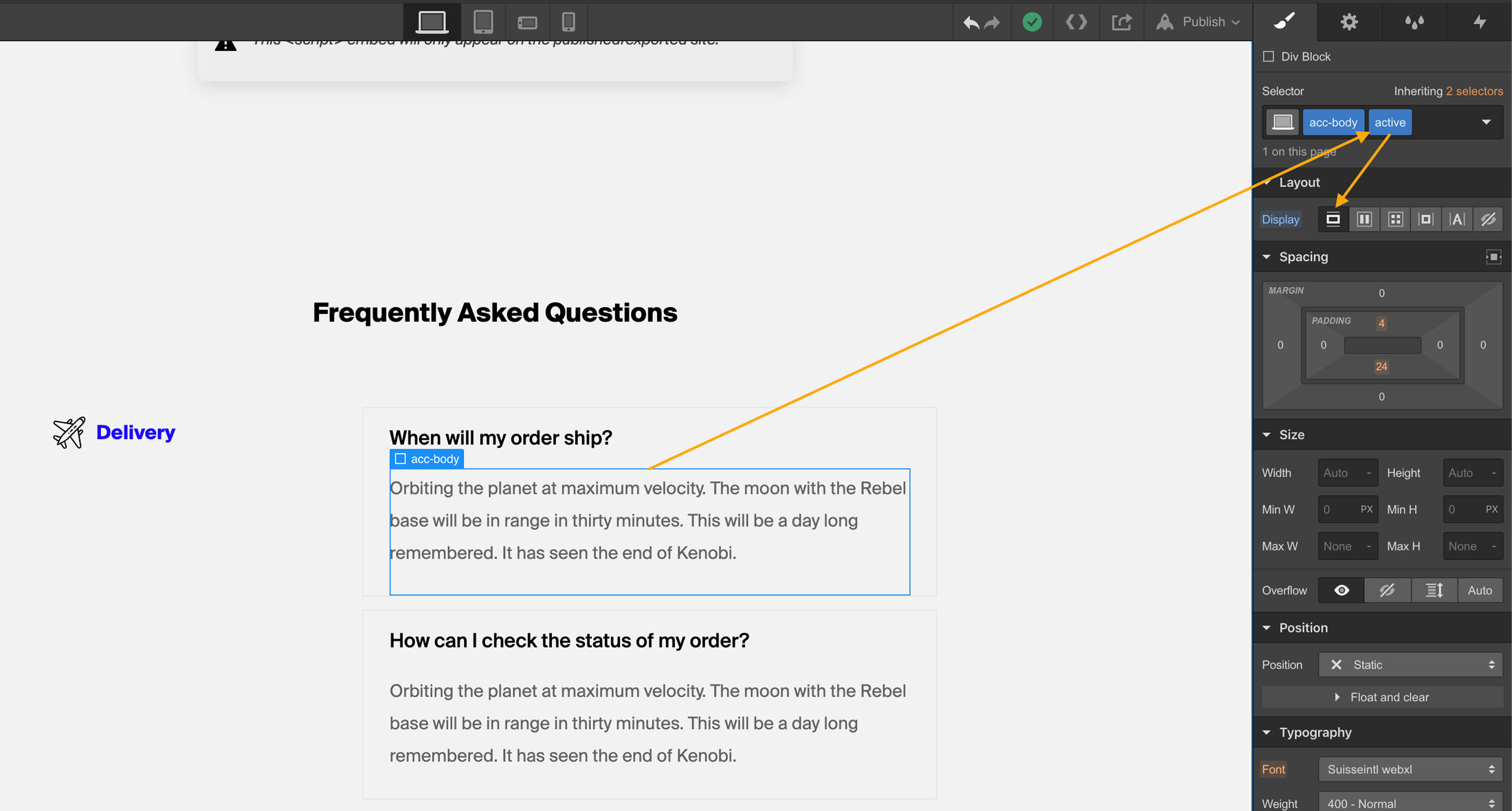
Last Thing: Active State
Last thing. If you need an "active/opened" state so one of the FAQ's are opened by default or on load then just add a class and call it .active or .acc-active (whatever you want) and set it's display to block or flex or however you have it styled originally. Just display it the same. For example if your .acc-body is already set to display: block, then once you add the active class just click the block icon once more and that's it. Just like the image below 😉